🎓 페이지 레이아웃
HTML의 구성
html은 기본적으로 왼쪽에서 오른쪽, 위에서 아래로 컨텐츠를 배치한다. 따라서 css에서도 수직 분할과 수평 분할을 차례대로 적용하면서 작업을 진행한다.

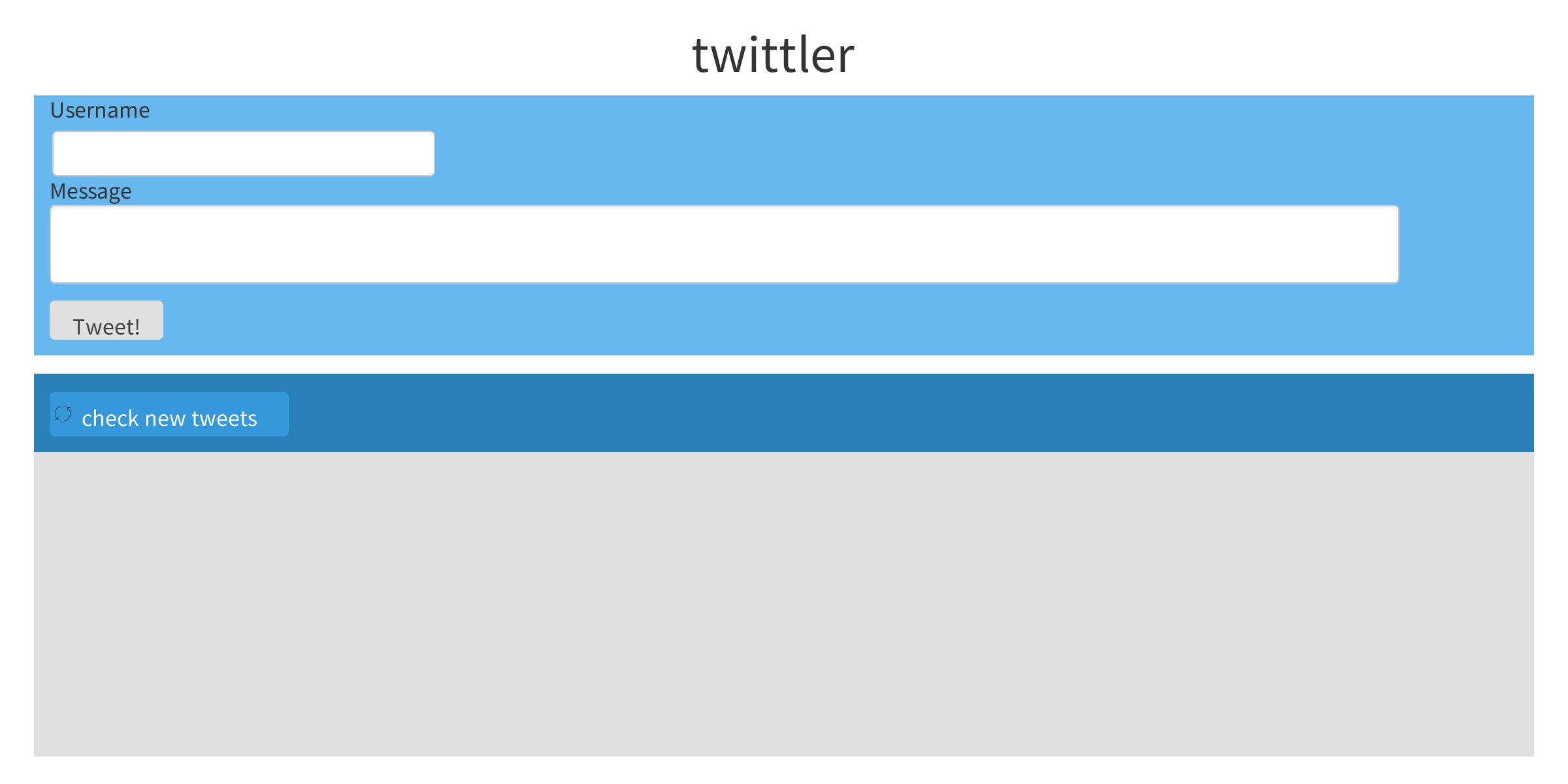
따라서 왼쪽과 같은 레이아웃을 구성하고자 할 때,
1. 수직 분할
먼저 화면을 수직으로 구분해 콘텐츠가 가로로 배치되도록 수직 분할을 먼저 진행한다.
(border: red 부분)
2. 수평 분할
분할된 각각의 구역에서 콘텐츠끼리 세로로 배치될 수 있도록 수평 분할을 진행한다.
(아이콘, 영역 부분)
🎓 기본 레이아웃 리셋
레이아웃을 구성할 때, html 문서가 기본적으로 가지고 있는 스타일로 인해 의도하지 않은 형태가 구성될 수 있다. 이를 방지하기 위해 기본 스타일링을 제거하는 코드를 작성한다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
🎓 Flexbox

부모 박스 요소(container)에 display: flex를 적용해 자식 박스의 방향과 크기를 결정하는 레이아웃 구성 방법이다. item들은 왼쪽부터 이어서 배치되는 것이 기본값이다.
display: flex
<div id="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
</div>#container {
display: flex;
}flexbox에 적용할 수 있는 여러가지 속성들: flex-direction, flex: grow shrink basis, flex-wrap, justify-content, align-items, ...
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
에 관해서는 정리가 잘 되어 있는 reference를 링크한다. 앞으로 css, flexbox를 다룰 일이 많을 것 같으면 시간을 내어 정리를 해두겠지만....... 그렇지 않을 것 같으므로 👀
🎓 와이어프레임 Wireframe
앱이나 웹 개발에 앞서 직관적으로 볼 수 있는 레이아웃의 뼈대를 그리는 단계로 아주 단순하고 전체적인 틀만을 잡는다.

🎓 목업 Mockup
실물 크기의 모형을 뜻하는 말로, 웹에서는 실제 웹 페이지가 작동하는 모습과 동일하게 html과 css 문서를 작성해보는 것을 말한다. 이 단계에서는 페이지는 단지 모형으로 기능적으로는 동작하지 않는다.

'diary > codestates (be39)' 카테고리의 다른 글
| 05/03/22 [Git + pair programming] 우당탕탕탕탕탕탕탕 (0) | 2022.05.03 |
|---|---|
| 05/02/22 [Linux] CLI는 별로지만 펭귄이 귀여우니까 봐준다 (0) | 2022.05.03 |
| [CSS] 박스 모델 (0) | 2022.05.01 |
| [CSS] CSS Selectors (0) | 2022.05.01 |
| [HTML] 기초 중의 기초 중의 기초 (0) | 2022.05.01 |

